Embedding a Single Post means you can choose a specific piece of your content and display it somewhere else on your site.
This can be extremely useful as it makes it easy to:
- add one or more specific pieces of content from elsewhere on your site in various places on your Home Page
- create a portfolio of your work or even a portfolio theme
- lay out content in a magazine style or create a magazine or news site and a magazine theme of your own
You can add as many Single Posts as you like. Just add one Embedded Posts Block for each of them.
What content can I choose from and where can I embed it?
What content can I choose from?
The piece of content you want to display can be a Post, a Page , one or more Custom Post Types (if you have them) or a combination of these.
Where can I display my content?
Your chosen piece of content can be added anywhere a block can be used: Posts, Pages and Custom Post Types.
You can also add your content to a Page Template or a Template Part.
(For simplicity, we just talk about Posts, but it’s the same for Pages and Custom Post Types.)
How do I embed a Single Post?
Embedded Posts allows you to choose the single Post to display by adding an Embedded Posts Block or by using a Shortcode.
Display a Single Post using Embedded Posts Block
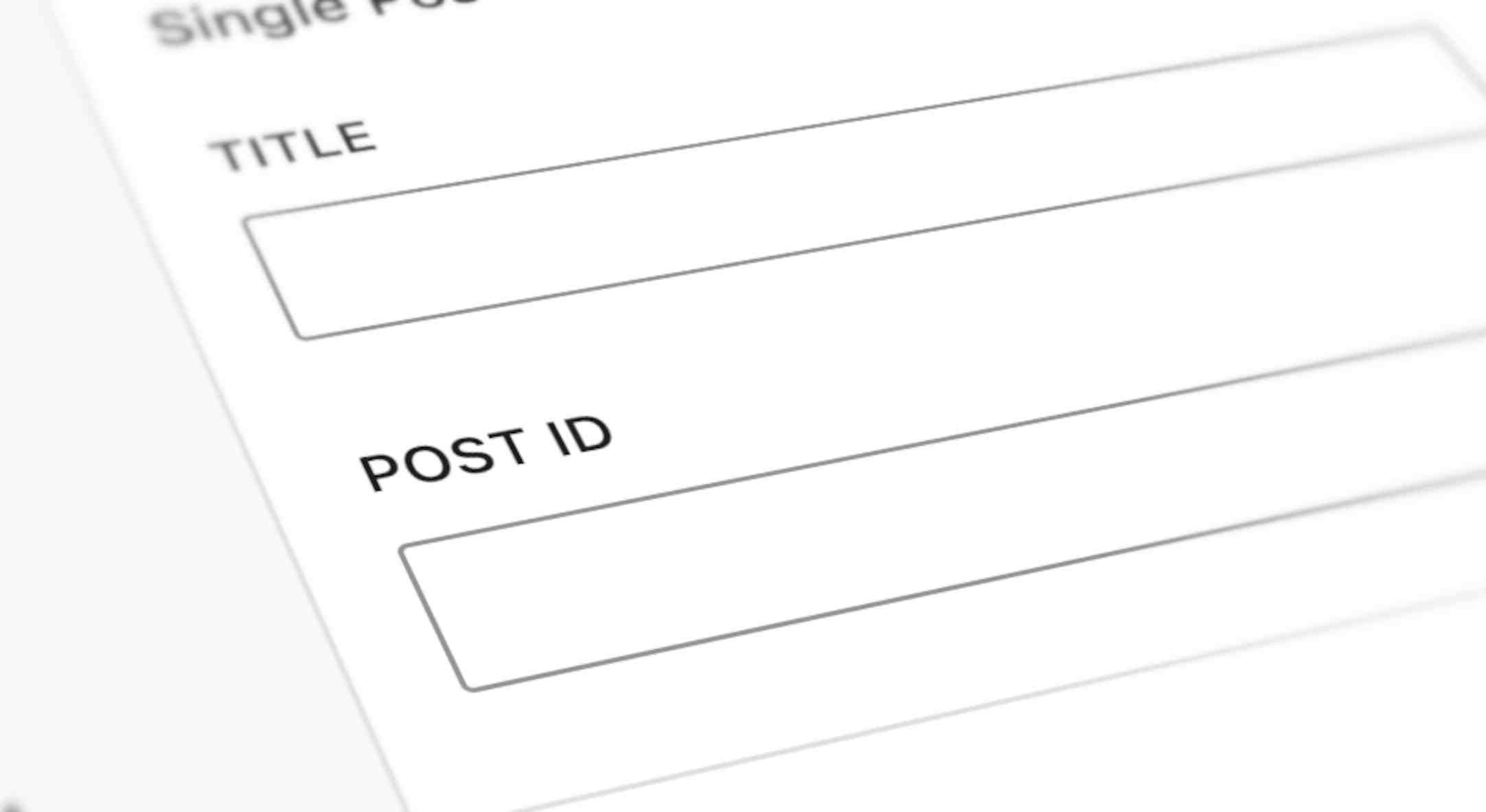
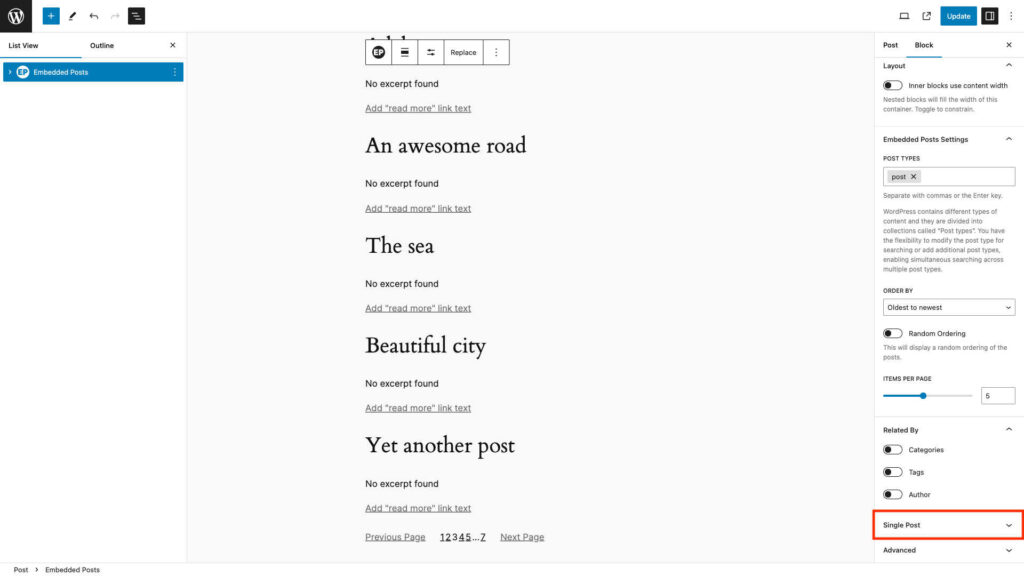
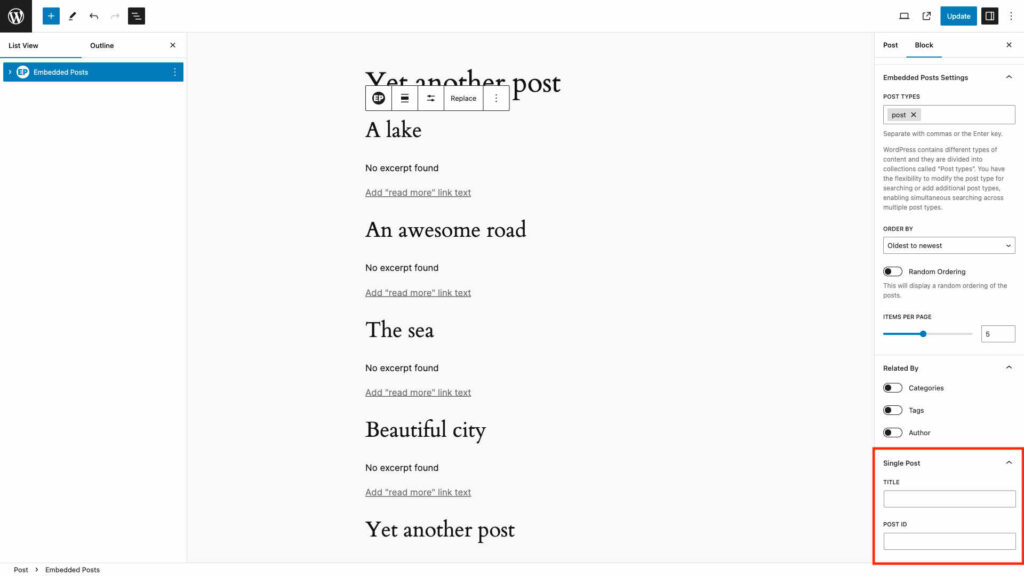
Select the Embedded Posts Block and, in the Block Panel, click on the Single Post section (you may need to expand it by clicking the arrow on the right).

When it’s expanded you’ll see two boxes: one where you can enter a Title and one where you can enter a Post ID.

If you enter a Title and a Post ID, then you’ll need to make sure both of them are for the same piece of content. Otherwise no result will be displayed.
How do I find a Post’s ID?
There are a few ways to do this. We think the simplest way is to look at the list of Posts (or Pages, or your Custom Post Types) in your WordPress dashboard and hover your mouse over the Post you want to display.
You’ll see the URL at the bottom of your browser window, something like:
http://yoursite.com/wp-admin/post.php?post=649&action=edit
Look for the number after “?post=”
In this example the Post’s ID is 649
Display a Single Post using an Embedded Posts Shortcode
You have a choice: you can choose your Post by its Title* or uniquely, by ID.
Search By Title*
[embeddedposts title='string']Where it says ‘string’, just add the title of the Post you want to be displayed (remember the quotes).
* There’s a possibility that the Post you see when you originally specify a Title might change after some time.
This is because the query to select which Post is displayed is run every time an Embedded Post is loaded so, over time, it might find a Post that matches what you’ve specified more closely than the one you originally saw.
If you really want to specify a Post uniquely, we’d recommend using the Post’s ID.
Search By Post ID
[embeddedposts post_id=(number)]
Replace number with the ID of the Post you want to be displayed, inside the brackets.