So, now you can embed any of your content anywhere on your site, you’ll want it all to look just right, won’t you?
Good news! There are loads of options for formatting your Embedded Posts.
Format your Embedded Posts using the Block Settings
Embedded Posts is based on WordPress’s standard Query Loop Block.
<Insert screenshot of overview in dashboard highlighting Embedded Posts Block Tool options>

The settings for formatting are all on the WordPress website so, rather than copy all of that here, we’d suggest you go to the Query Loop’s documentation.
Options for formatting when using Embedded Posts Shortcodes
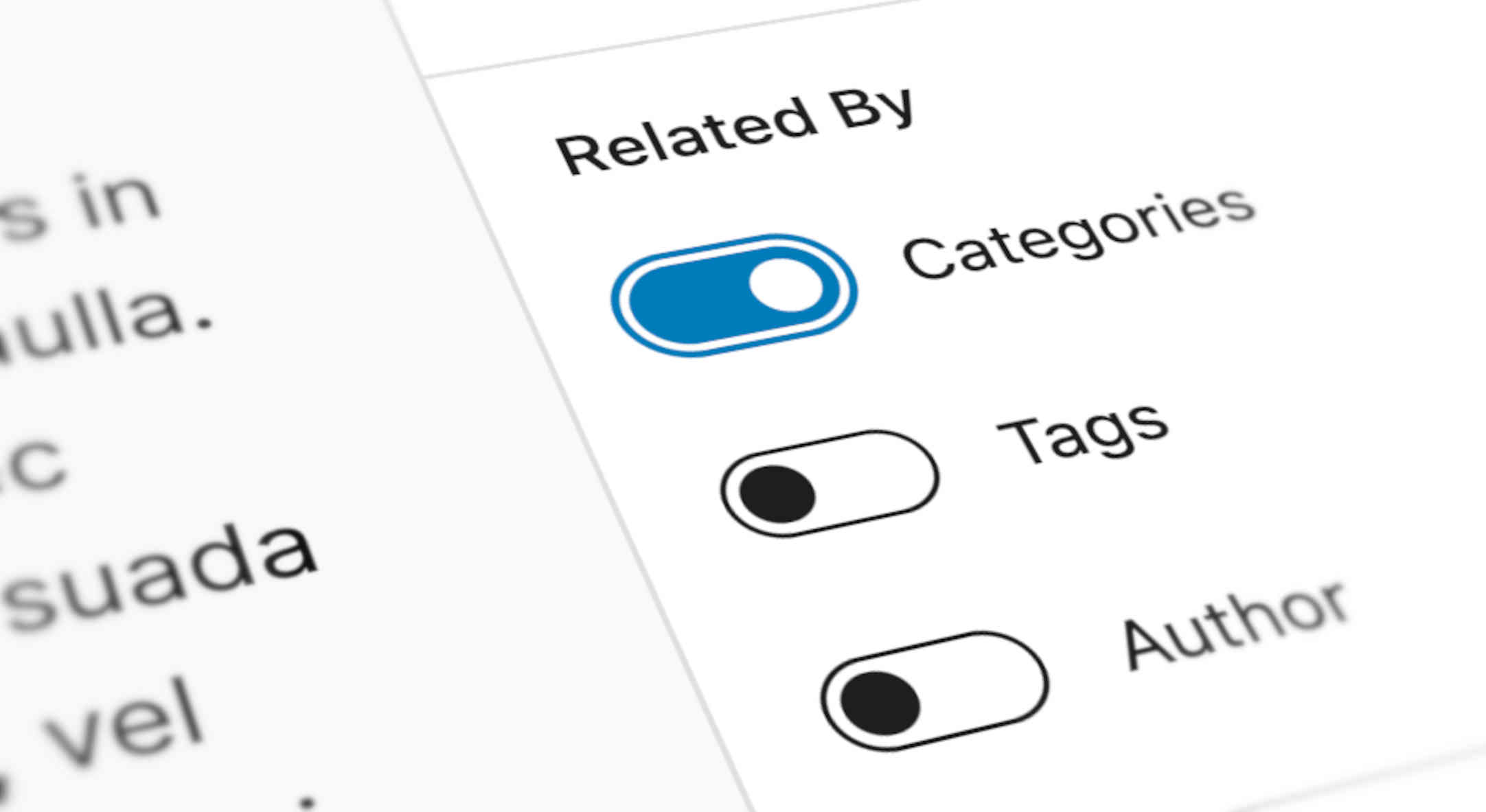
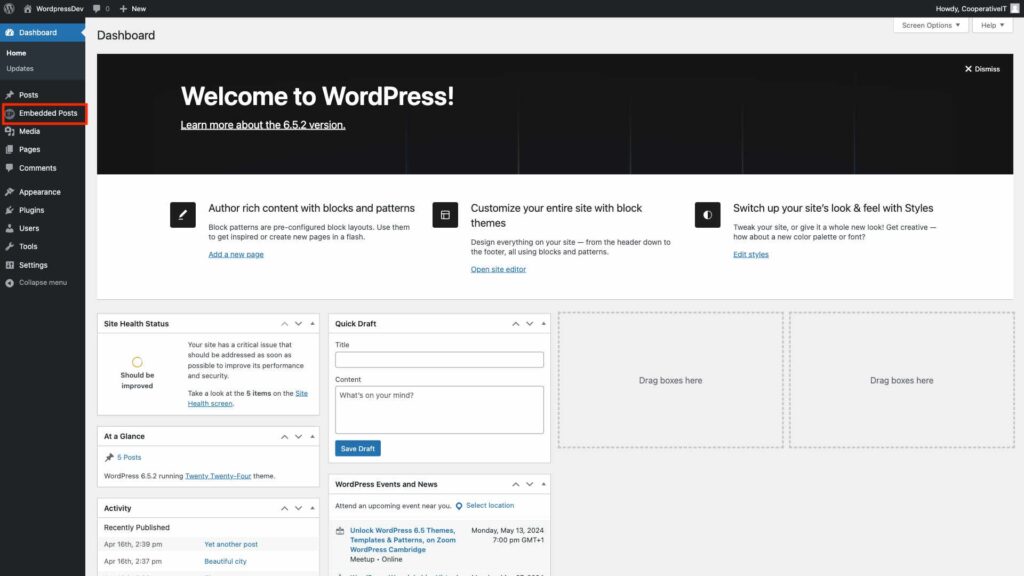
To choose how you want embedded content to look and behave when using Embedded Posts Shortcode, click on “Embedded Posts” in the WordPress dashboard main menu (usually the black column on the left hand side).

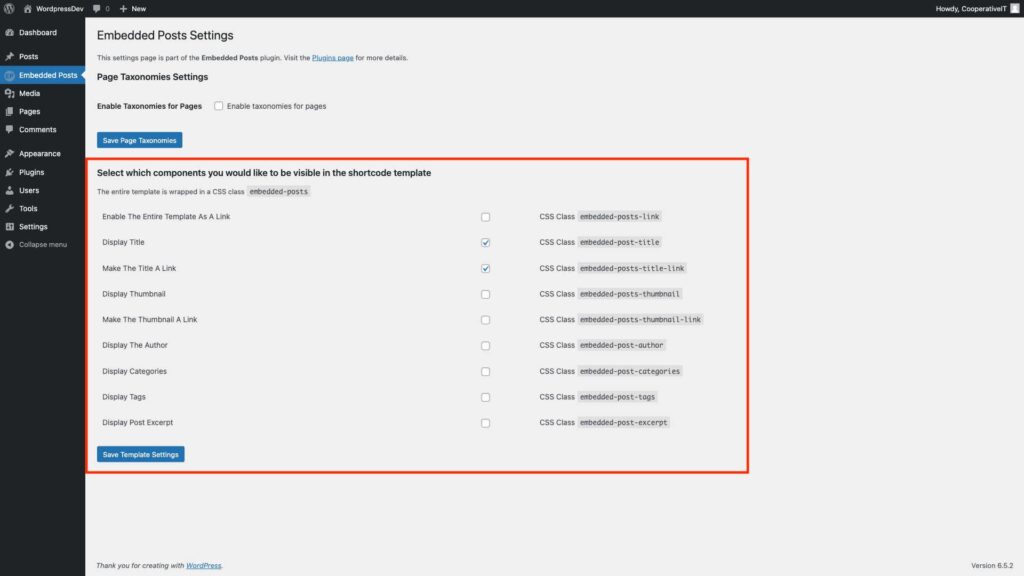
This will open the “Embedded Posts Settings”.

This page also provides CSS class names for further formatting.
These are a global settings, so they apply wherever Embedded Posts Shortcodes are used on your site.
To change how Embedded Posts look on a specific Page or template, though, you can combine these selectors with those specific to that Page or Template.