When should I use Embedded Posts?
Embedded Posts is really good if you want to:
- show just a single Post, Page or Custom Post Type selected by Title or ID somewhere else on your site
- display content from a number of Tags AND/OR Categories, in the same place
- gather together content in Pages, Posts, and Custom Post Types
- set up Page/Post Templates that automagically show related content
- use WordPress Taxonomies (Categories and Tags) for Pages
There are many other ways you can use it to. Why not install it and try it out?
How do Install Embedded Posts?
Embedded Posts is an official WordPress Plugin so you’d install it via the WordPress dashboard. Click here full installation instructions.
What content can I choose from and where can I embed it?
What content can I choose from?
The piece of content you want to display can be a Post, a Page , one or more Custom Post Types (if you have them) or a combination of these.
Where can I display my content?
Your chosen piece of content can be added anywhere a block can be used: Posts, Pages and Custom Post Types.
You can also add your content to a Page Template or a Template Part.
(For simplicity, we just talk about Posts, but it’s the same for Pages and Custom Post Types.)
Can I display Pages that are grouped by Category or Tag (Taxonomy)?
Yes! One of Embedded Posts great features is adding your Taxonomies to Pages. (Some people initially use the block just for that, until they discover what else it can do!)
I chose a Single Post and it was displaying the Post I wanted, but now it’s changed to another Post. Why?
There’s a possibility that the Post you see when you originally specify a Single Post by its Title might change after some time.
This is because the query to select which Post is displayed is run every time an Embedded Post is loaded. So, over time, it might find a Post that’s a better match to the Title text you’ve specified and display a different Post.
What happens if I have two pieces of content with the same title?
In rare instances where you have two pieces of content with the same title, Embedded Posts will only return one result. You can manipulate this slightly by adjusting the sort order in the Embedded Posts settings panel.
However, we think the best option in these circumstances is to use the Post ID, as it is a direct and unique identifier for the content you need.
How do I find a Post’s ID?
There are a few ways to do this. We think the simplest way is to look at the list of Posts (or Pages, or your Custom Post Types) in your WordPress dashboard and hover your mouse over the Post you want to display.
You’ll see the URL at the bottom of your browser window, something like:
http://yoursite.com/wp-admin/post.php?post=649&action=edit
Look for the number after “?post=”
In this example the Post’s ID is 649
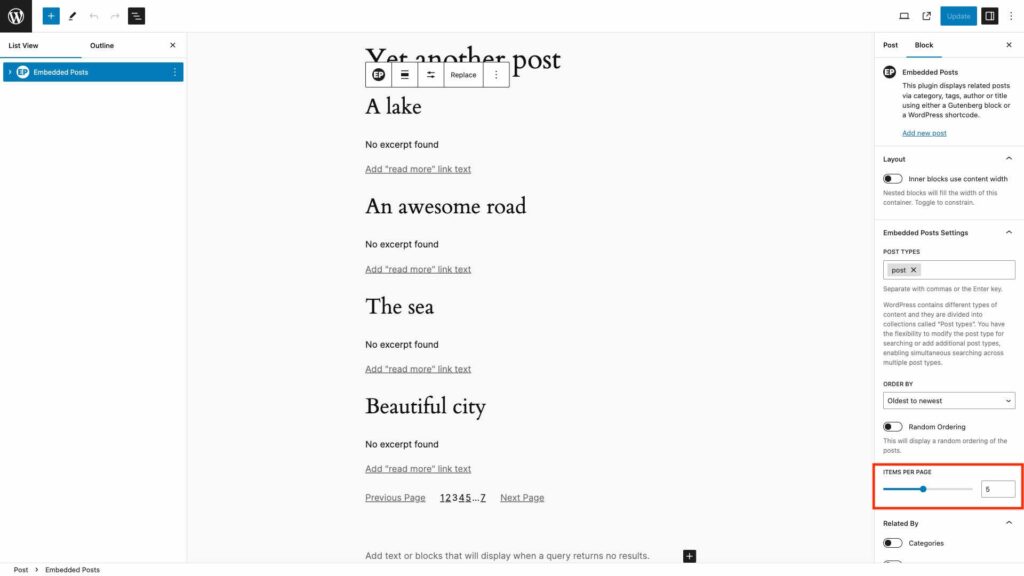
Can I choose how many Posts I want to display?
Yes. You control this by setting the number you want in the “ITEMS PER PAGE” setting in the Block Settings.

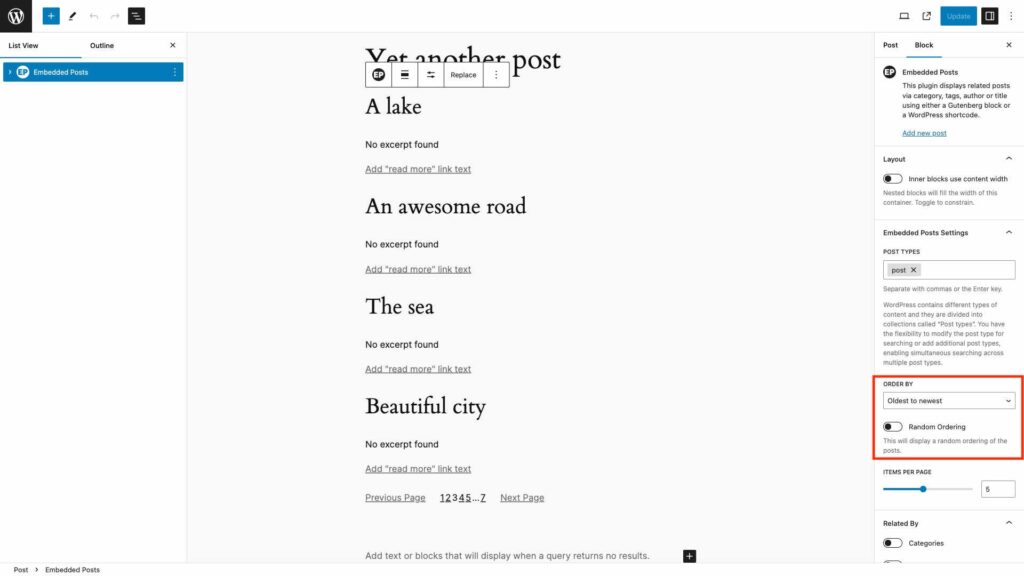
Can I control the order the Posts are displayed in?
Yes. You control this with the “ORDER BY” setting in the Block Settings.

Click the drop down and select the order that best suits you.
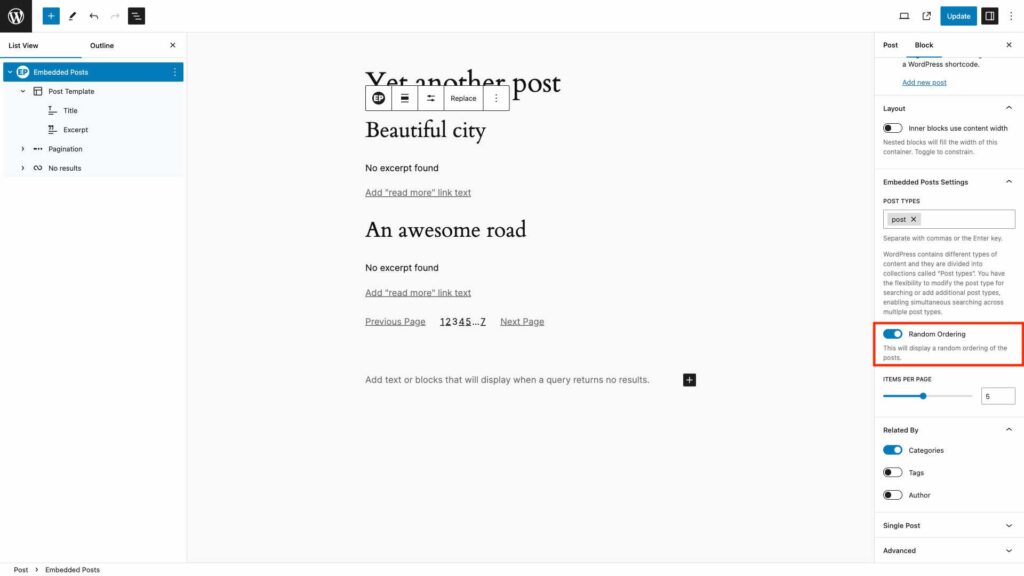
You can also choose to display the Posts in a random order each time the Page is loaded.

This is particularly useful if you’re using related Posts to display a Directory and don’t want the same items always to be shown at the top.
Should I use a Shortcode or a Block?
The Block gives you more control over the what’s displayed as well as how it’s styled.
Shortcodes come with their own template (which can be customised) but they have a slightly more fixed appearance.
How do I change the appearance of what’s displayed if I use a Shortcode?
Click on Embedded Posts in the dashboard’s main menu (usually the black column on the right hand side). This takes you to the “Embedded Posts Settings”. Here, you can select which components of a Post are visible. It also shows the CSS for each if you want to customise the formatting.
If you require any more functionality than this, we’d suggest using a Block rather than a Shortcode.
Should I use an Embedded Block in my Templates or directly on a Page (or Post)?
You can use either.
For example, if you always want to show some Related Posts every time someone creates a new Blog Post, then just add an Embedded Posts Block to the Post Template with the settings you want.
Does the embedded content automatically update?
It updates whenever a Page is loaded or refreshed.
Every time a Page containing an Embedded Post is loaded or refreshed, Embedded Posts runs the query to select which Post is displayed.
Basically, if you change the content in a Post/Page/Custom Post Type that’s been embedded in another Post/Page/Custom Post Type, that embedded content will change.
So, if you have a Page with an Embedded Post Block that you’ve set up to show the ‘last three Posts’ from an Author, it will always show the last three Posts from that Author.
That means, if that Author publishes new Posts, their new Posts will be displayed the next time you load that Page.
If you wanted to fix those Posts, you could add three Embedded Posts Blocks that each match a Single Post by Title* or ID.
Note: These will not change unless you deleted the Post or changed the Post ID or Title of the related content.
How do I embed Pages or Custom Post Types?
Embedded Posts can search your Posts, Pages, Custom Post Types, or any combination of these. Simply use the Post Type Block Setting or the post_type variable in the Shortcode.
You can find out more in the Post Types section.
Doesn’t the Query Loop Block do all of this?
There may be cases when you’d want to use the Query Loop Block instead of Embedded Posts.
Embedded Posts was created to do some of the things the Query Block doesn’t.
Does Embedded Posts work with Caching Plugins?
We’ve tested Embedded Posts with a number of the popular Caching Plugins.
Caching might normally interfere with embedded content if
- content which is embedded and reused elsewhere on the site is updated.
It should also be updated in the Embedded Posts Block where it is being reused. - an Embedded Post Block shows the ‘most recent three posts’ and a new post of that type is added.
It should automatically update the embedded content if a more recent post is created.
Embedded Posts doesn’t seem to be affected by these though.
If you are experiencing a problem of this sort and think it might be because of caching, please disable the Caching Plugin on your site and check again.
If the problem persists please let us know.
See our Support section for details on how to do that.
What happens when I deactivate or uninstall Embedded Posts?
Embedded Posts will save some data in your database about the default options for the Plugin and any other options you choose in the Embedded Posts Settings.
If you deactivate the Plugin the options you chose will remain in the database so, if you then reactivate the Plugin, the options you chose won’t be lost.
However, if you uninstall the Plugin that data is deleted.
If you have created Posts or Pages with Embedded Posts in them and the Plugin is deactivated or uninstalled, those Posts and Pages will still contain Embedded Posts data.
If you used a Shortcode, then the text for that Shortcode will show up on the page.
If you used the Embedded Posts block this will revert to a standard query loop block, meaning that some embedded posts will still show although probably not in the way you originally intended.
In order to tidy up those Posts/Pages you’d need to go through and edit each of them in turn.